BLOGWEB ノート
PCホームページをレスポンシブデザインへ(スマホ・タブレット対応)

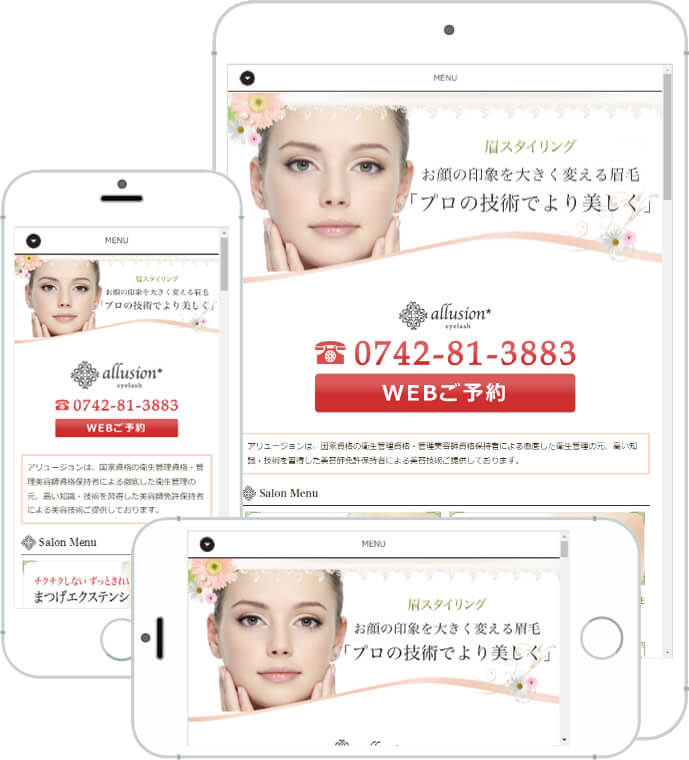
過去にお作りさせていただいたPCのみのホームページをスマホ・タブレットでも見やすいようにレスポンシブデザインに変換させていただきました。
レスポンシブデザインとは、一つのHPデータでPC、スマホ、タブレットと見る媒体により見やすいようにレイアウト変換、デザイン変換される仕組みです。
別にスマホ用サイトを作成すると、PC用、スマホ用と2つのデータを更新していかなければいけませんが、レスポンシブデザインですと一つのデータを更新すれば全て同時に入れ替わりますので、更新の見落としがありません。
特にサロンサイトはPCに比べてスマホからの閲覧が圧倒的に多いですので、もうスマホ対応は外せませんね。
とくにご予約・お問合わせへ導く動線など、PCとはまた違ってきますので、そのあたりのデザインも重要になってきます。
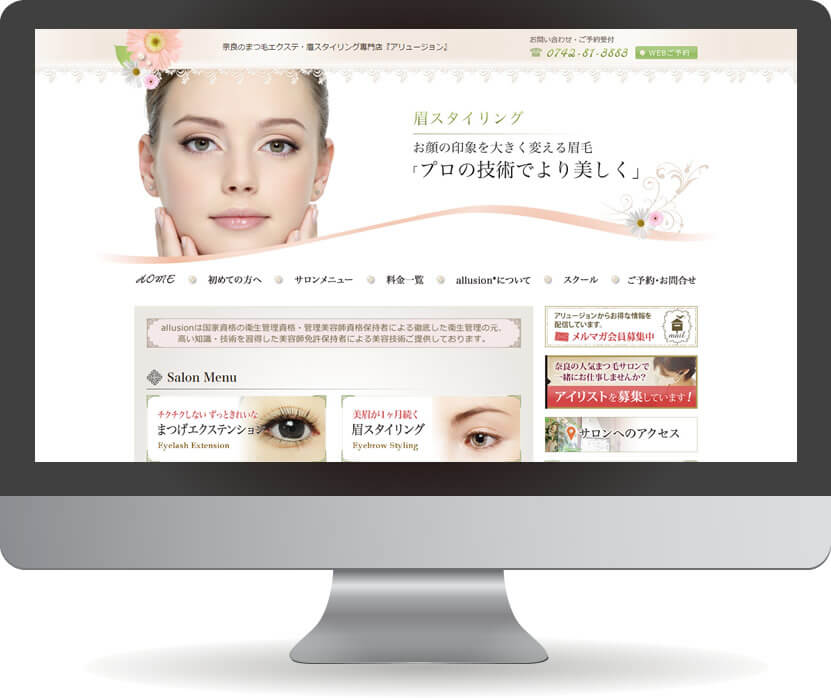
▼PCでは、このように見えています

上のスマホやタブレットとは、ボタンの位置やデザインが変えています。
こんな風にPCでも、スマホ、タブレットからでもより集客しやすいように作成させていただきます。
今回、レスポンシブデザインに対応させていただいたのはこちらのお客さまです。
これからHPを作られる方やレスポンシブデザインって何?という方のご参考になりますように。

